Do something after an amount of time has elapsed
How to schedule something to happen
Sometimes, you may want a composition to do something immediately in response to an event. Other times, you may want it to wait until a certain amount of time has passed to do something — for example, launch an animation, start a video, or display a message.
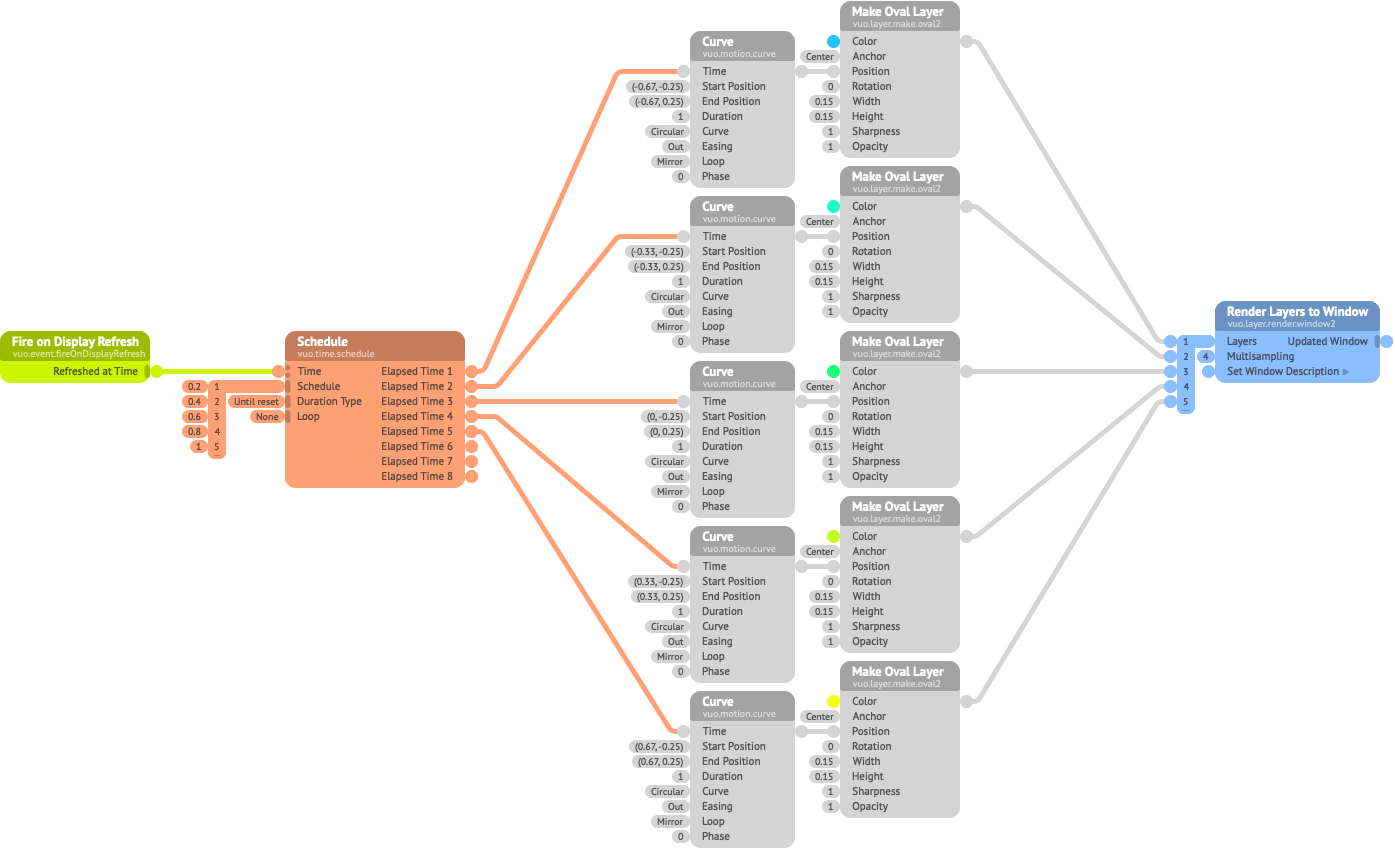
This composition () launches a series of animations. At 0.2, 0.4, 0.6, 0.8, and 1 second after the composition starts, it sets in motion the next in a series of circles. The bouncing movements of the circles are staggered because each Elapsed Time port of the Schedule node outputs a time that’s 0.2 seconds after the previous Elapsed Time port’s value.

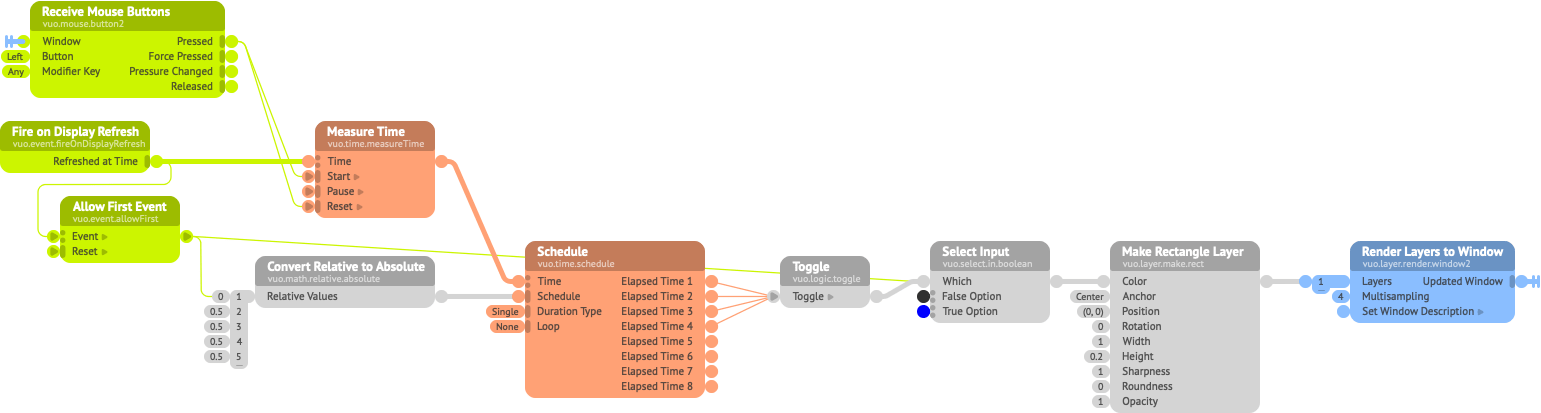
Instead of scheduling things relative to the start of the composition, the composition below () schedules things relative to the most recent mouse press. When the mouse is pressed, the rectangle’s color changes to blue, then gray, then blue, then gray. Why does the Schedule node in this composition schedule things relative to the most recent mouse press, instead of relative to when the composition started, as in the previous example? Because the Schedule node’s Time input port gets its data from the Measure Time node, which outputs the time elapsed since the mouse press.