Gradually change from one number/point to another
How to transition between values
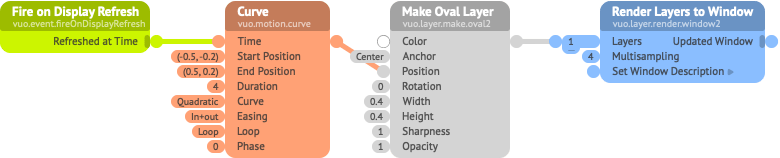
Earlier, under “Do something repeatedly over time”, the Curve and Wave nodes were mentioned as ways to cycle through a series of numbers or points. You can also think of these nodes as ways to gradually change from one number or point to another. Here’s an example that uses a Curve node to gradually move a circle from one point to another. Since the Curve port is set to Quadratic and the Easing port is set to In + Out, the circle starts moving slowly, picks up speed, and then slows down as it reaches its destination.

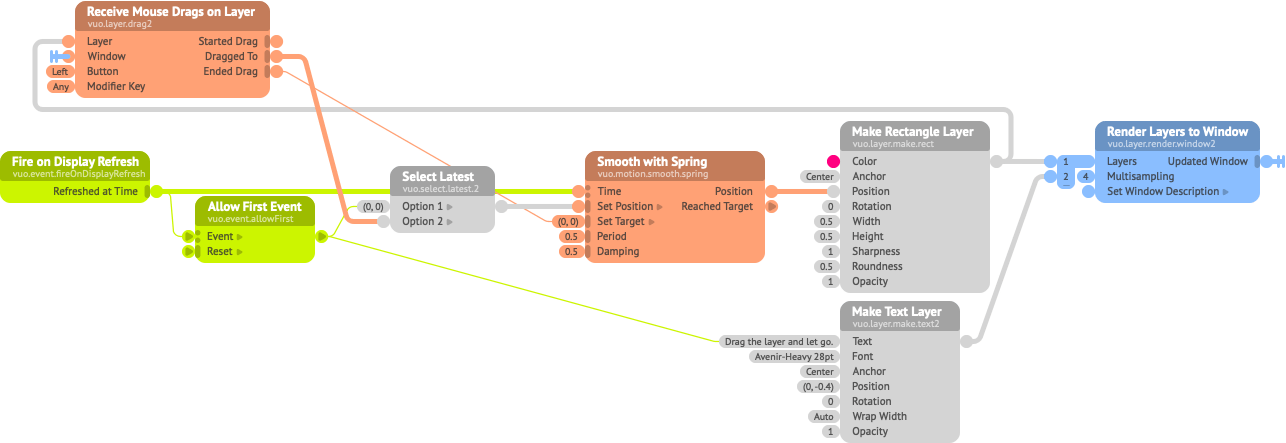
Another way to gradually change from one number or point to another is with the “Smooth” nodes — Smooth with Duration, Smooth with Inertia, Smooth with Rate, and Smooth with Spring. Here’s an example () that makes a square spring back to the center of the window when the user drags and releases it.