How compositions process data
Data is information such as numbers, text, and images. Nodes use the data in their input ports to control how they do their job. The goal of a composition is almost always to create or transform data in some way.
Data types
Numbers, text, and images are all examples of data — but they’re not all the same type of data. You can do things with a number (such as calculate the square root) that wouldn’t make sense with a sentence of text. Similarly, you can do things with an image (such as applying a kaleidoscope filter) that wouldn’t make sense with a number.
In Vuo, data is categorized by data type. A node can only input and output certain data types that make sense with the job that the node does, such as calculating numbers or filtering images.
Basic data types
Here are the most common data types in Vuo:
| Name | Examples | Description |
|---|---|---|
| Integer | -5; 0; 103 | A positive or negative whole number |
| Real | -1.2; 0.0; 33.333 | A positive or negative decimal number |
| Text | Thank you! | A sequence of characters |
| Boolean | true; false | “Yes” (true) or “no” (false) |
| 2D Point | (0.1, -1.5) | A position in 2-dimensional space |
| 3D Point | (0.1, -1.5, 0.8) | A position in 3-dimensional space |
| 4D Point | (0.1, -1.5, 0.8, 1.0) | A position in 4-dimensional space |
| Color | A combination of hue, saturation, and lightness | |
| Image | A rectangular grid of pixels | |
| Layer | A 2D shape or image that can be stacked with others | |
| Scene Object | A 3D shape that can be placed with others in a scene |
If your computer is configured to use a comma instead of a period for the decimal mark (), then Vuo displays numerical types accordingly.
Vuo has dozens of other data types, many of them specific to certain tasks (such as processing audio or receiving keyboard input). You’ll learn about those data types in the process of learning how to perform the tasks.
You can see which data type a port has by clicking on the port to open its port popover.

When you start dragging a cable from a port, Vuo shows you which ports you can connect the other end of the cable to — ports that have a compatible data type — by fading out all other ports. Ports that remain opaque have the same data type as the original port. Ports that are slightly faded have a data type that is different but related, so it’s possible to convert from one data type to the other.
Type-converter nodes
The two ports at either end of a cable always have the same data type. If you need to connect an output port of one data type to an input port of a different but related data type, you can insert a type-converter node. A type-converter node’s job is to translate data from one type to another.
When you drop a cable endpoint onto a port of a different but compatible data type, either Vuo will ask you to choose which type-converter node to use or, if there’s only one type-converter node available for that pair of data types, Vuo will go ahead and insert it.
For example, if you want to connect a Real output port to an Integer input port, you can choose the Round, Round Up, or Round Down node to convert the Real (number with a decimal point) to an Integer (number without a decimal point).
Vuo inserts the type-converter node in a collapsed form to save space. You can still click on the node to see its uncollapsed form and description in the Node Documentation Panel. When you connect another cable to the same input port as the collapsed type-converter node, Vuo expands it in order to visually clarify how the cable connections are happening.

List data types
For every single-value data type in Vuo, there’s a corresponding list data type.
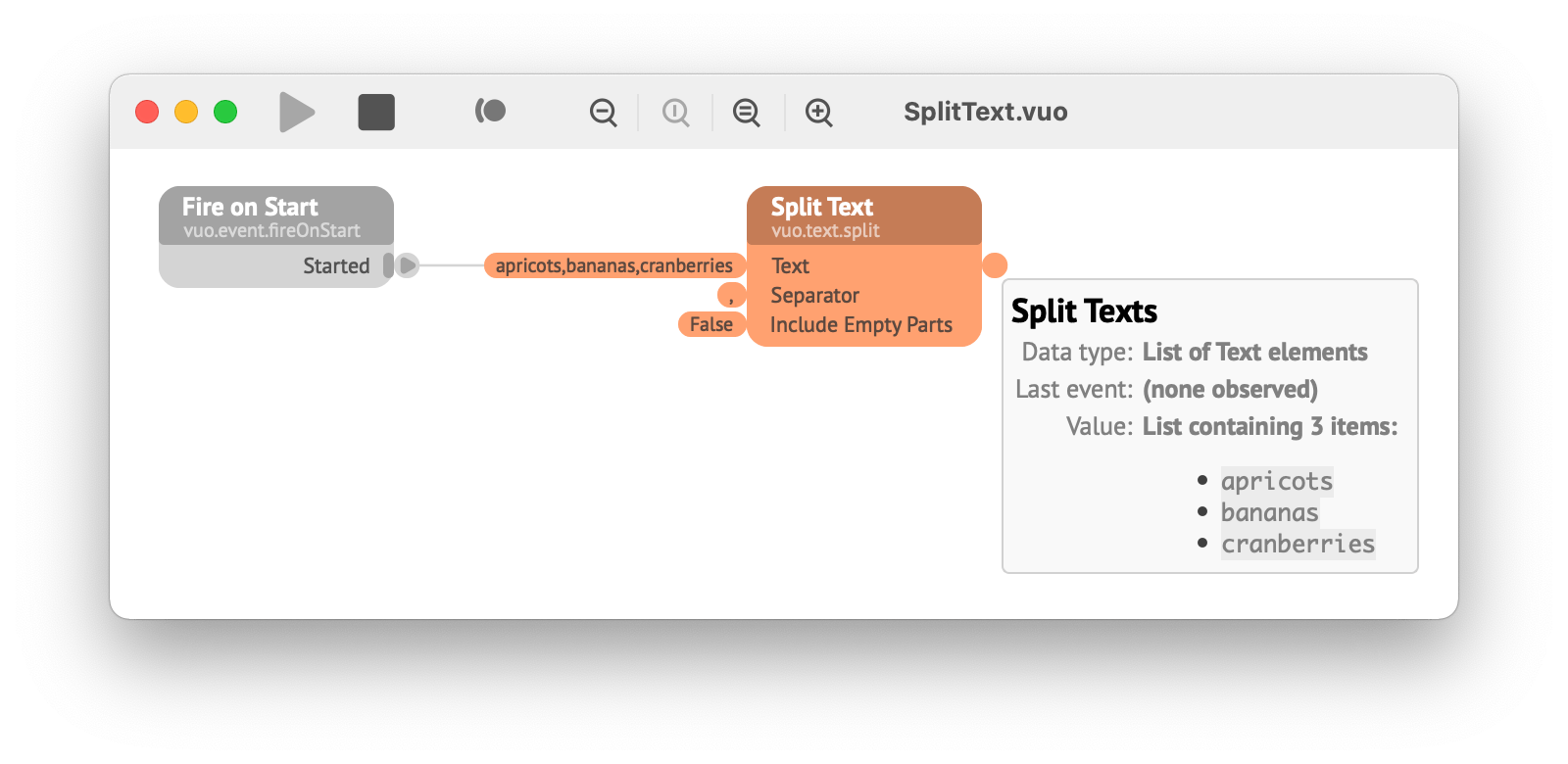
For example, the Split Text node inputs a single Text and separates it into parts. Each part is a Text. The node outputs the collection of parts as a List of Text.

A list is a sequence of data items. Lists are useful when you want to work with a collection of data items instead of just one.
Dictionary data types
With a list, each item is identified by its position in the sequence. With a different kind of collection called a dictionary, each item is instead identified by a name or key.
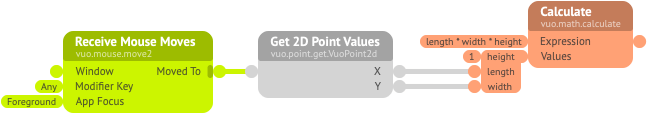
For example, the Calculate node’s Values input port has a dictionary data type, specifically Dictionary of Text keys and Real values. The keys are the names of variables in a math expression. The values are the numerical values that the node should substitute in place of the variables to calculate the result.

Ports with changeable data types
Some nodes can work with many different types of data. For example, the Scale node can scale Reals, 2D Points, 3D Points, or 4D Points. The Changed node can input a Text value, an Image, a Color, or many other types of data.


When using nodes that are flexible about the type of data they can work with, you can choose the data type that you need for your composition.
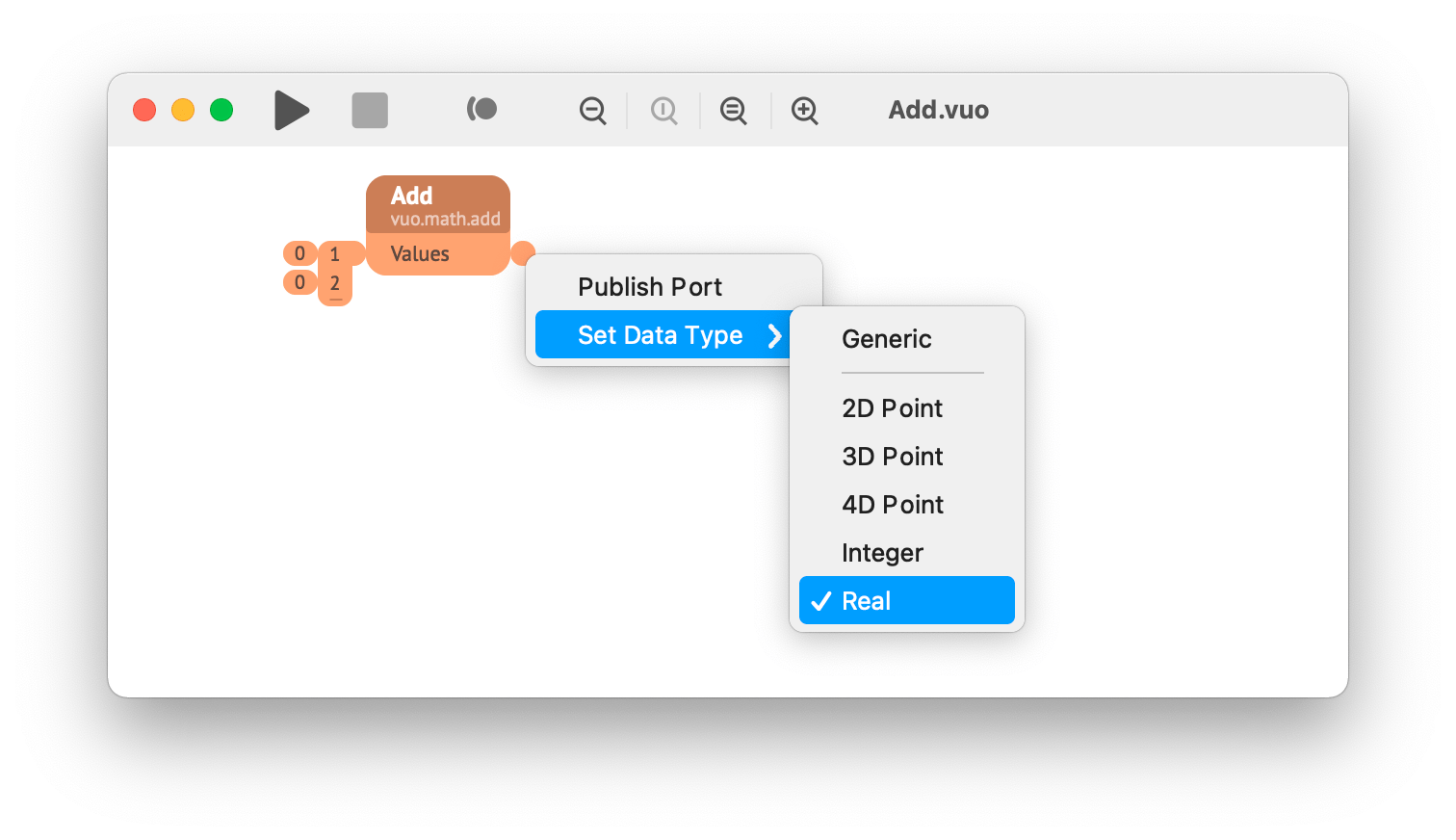
To see the data types that a port can be changed to, right-click on the port and look at the submenu. (Only ports with changeable types have a submenu.)

Changed in Vuo 2.0The Set Data Type menu now appears for all changeable data types, not just generic data types. You no longer need to change the data type back to generic before changing it to a different type.
Generic data types
The menu item means that the port has a generic data type — a stand-in for when the port’s data type hasn’t been decided yet.
For example, when you first put a Hold Value node on the canvas, its Value input port and Held Value output port both have a generic data type.

Changing the data type
When a port has a changeable data type, one way to change it is to use the submenu. Another is to connect a cable.
When you start drawing a data-and-event cable from a port with a changeable data type (or indeed from any port), Vuo fades out the ports with incompatible data types, leaving the ports that the cable can potentially connect to. Here are some examples of the kinds of connections you can make.
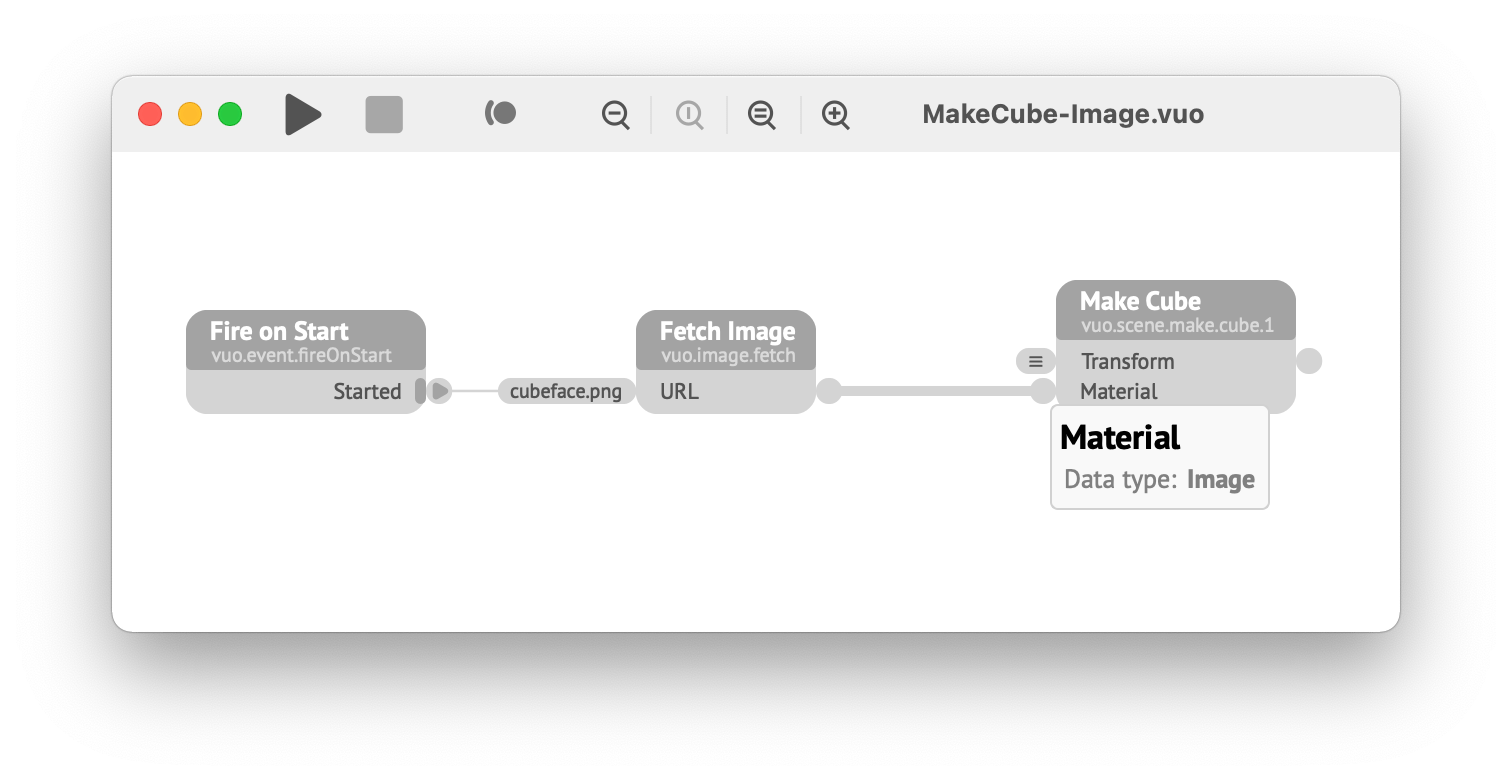
Connect an unchangeable port to a generic port — The Make Cube node has a Material input port that controls how the sides of the cube are painted. The port has a changeable data type that starts out generic and can be changed to Color, Graphics Shader, or Image. If you put a Make Cube node on the canvas and connect a cable carrying Image data to it, then the port’s data type changes from generic to Image.

Connect an unchangeable port to a changeable port — Following on the previous example, suppose you change your mind and decide you’d like to paint the cube with a Graphics Shader instead of an Image. If you connect a cable between the Material port and a port of type Graphics Shader, then the Material port’s data type changes from Image to Graphics Shader.

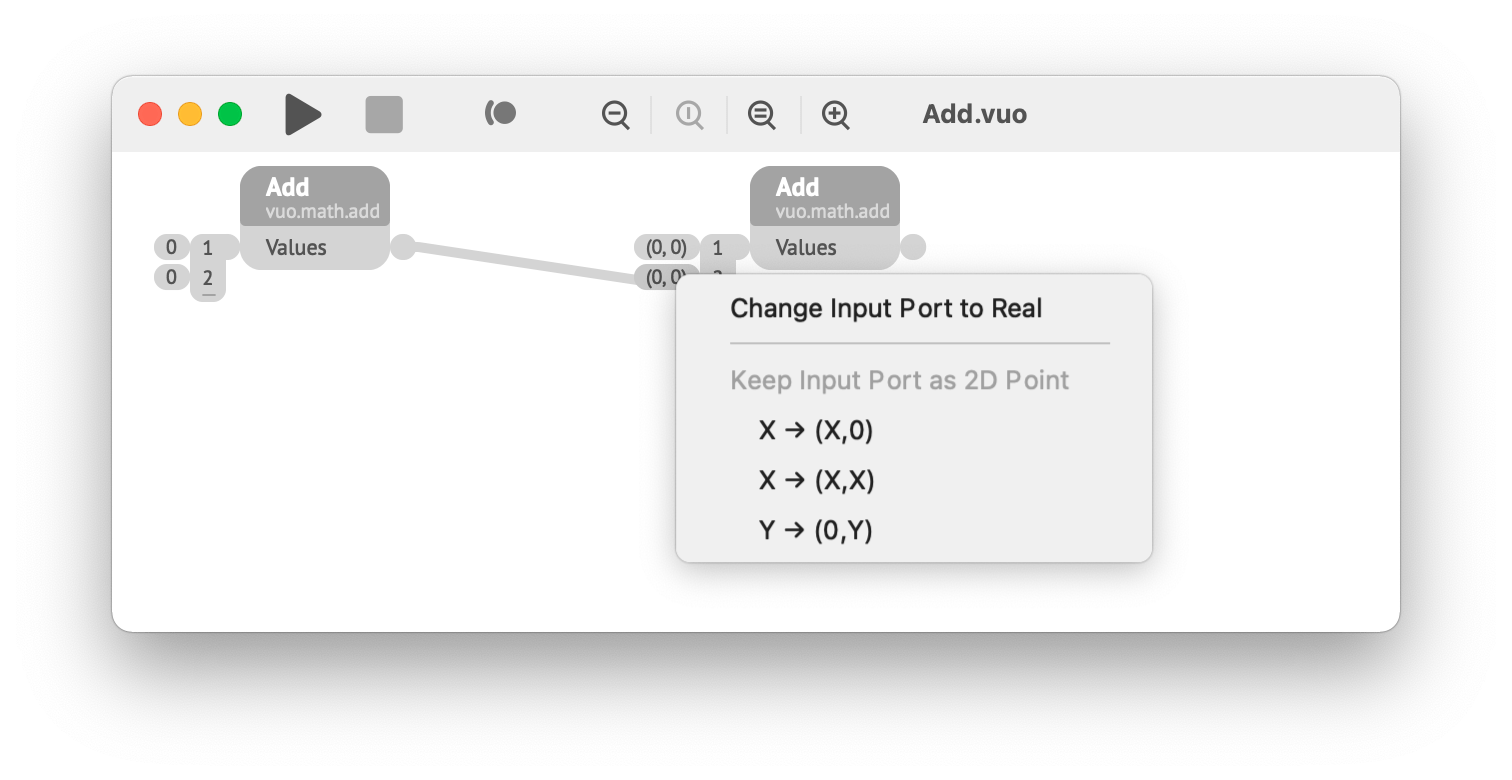
Sometimes there are different ways that you could make the connection depending on what you’re trying to accomplish, so Vuo presents some suggestions and asks you to choose. For example, if you’re connecting an Add node’s Real output port to a 2D Point input port, you might want to change the Add node’s output port from Real to 2D Point. Or you might want to keep the Add node’s output port a Real and use it to control the X-coordinate of the 2D Point. You can choose either of those options (among others) from the menu presented when you drop the cable onto the 2D Point port.
Changed in Vuo 2.0This menu now gives you the option to change the port's data type.

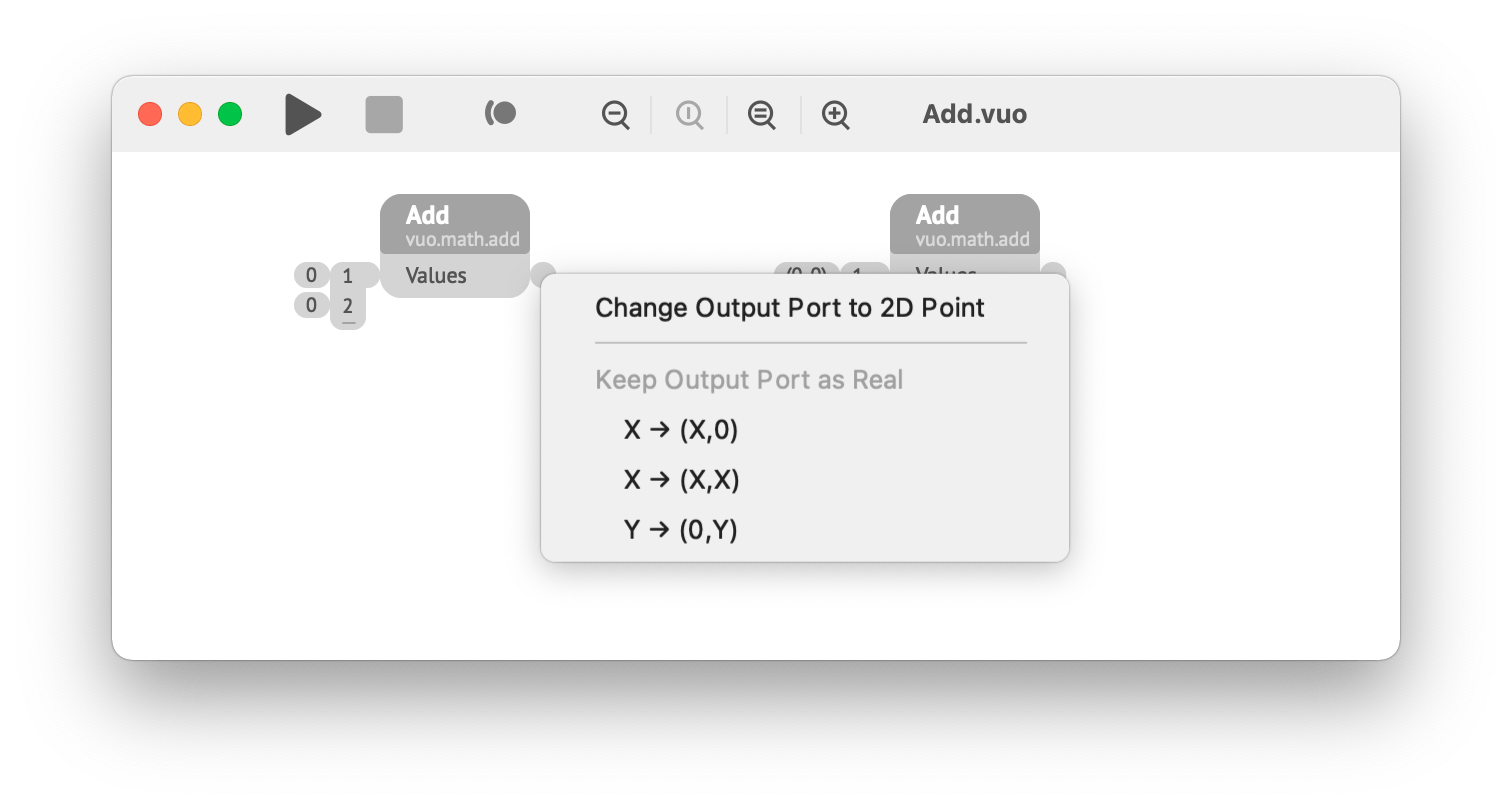
Connect a changeable port to a changeable port — When connecting two ports that both have changeable data types, you’re likely to have even more options. If you drag a cable from an Add node’s Real output port and drop it onto a different Add node’s 2D Point input port, you can opt to change the input port’s data type to Real or insert various type converters. If you drag a cable in the other direction, from the input port to the output port, you instead have the option to change the output port’s data type to 2D Point.